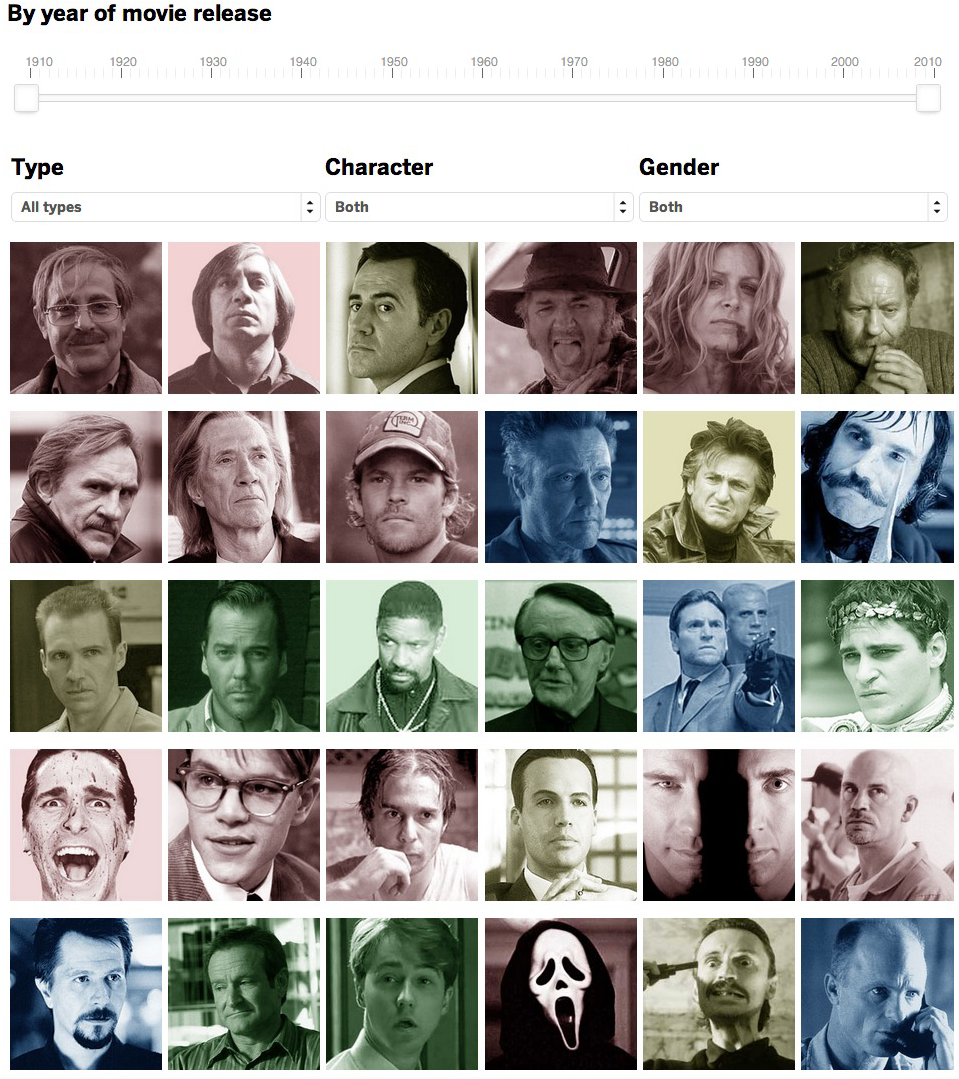
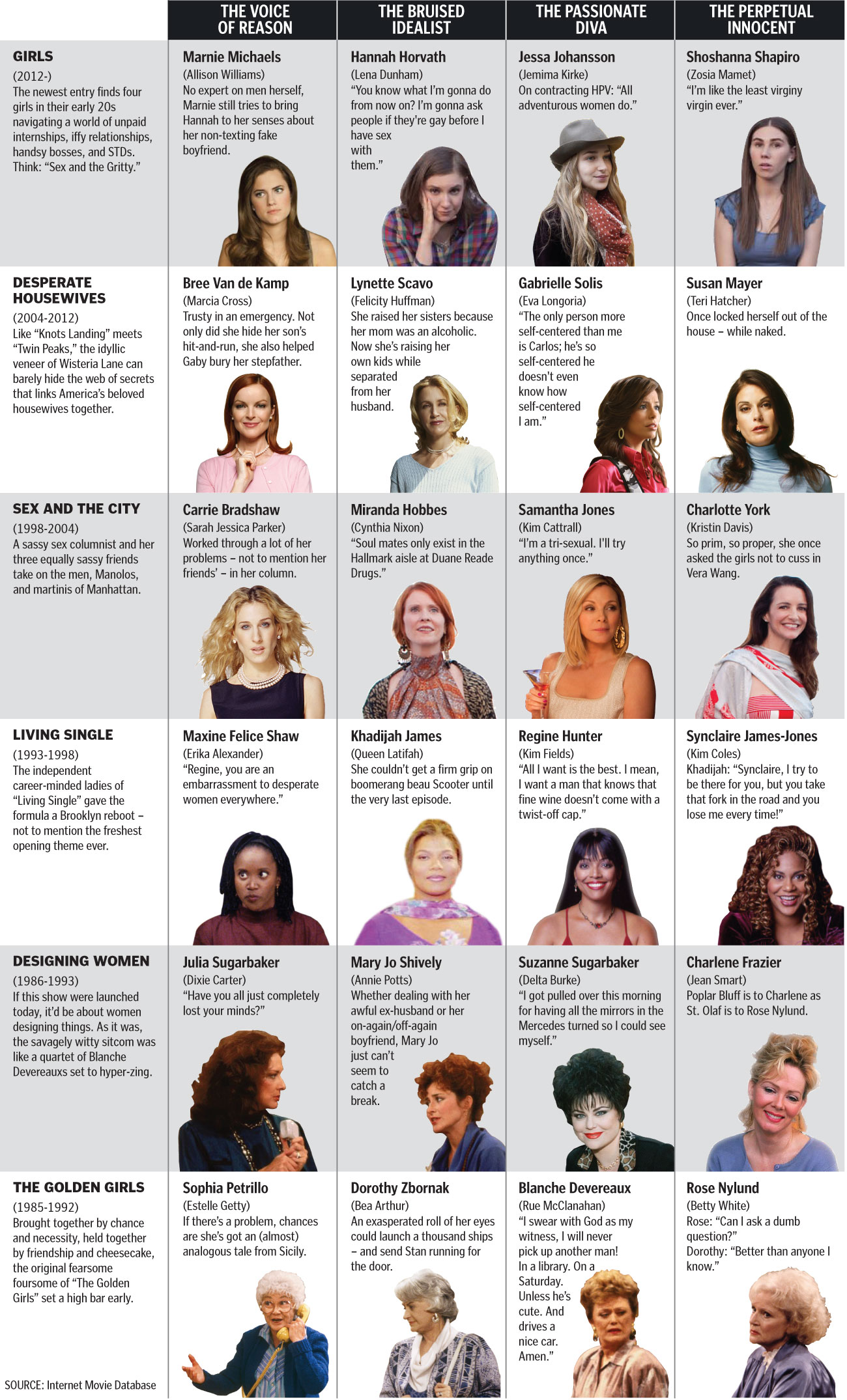
In today’s Ideas section of The Sunday Globe, Boston Globe Graphics Editor (and my boss) Chiqui Esteban put together a graphic examining psychopaths from the movies. The graphic accompanies a Q&A with psychiatry professor Samuel Leistedt, who watched 400 movies, identified 126 psychopathic characters, sorted them into four broad clinical categories, and released his findings last month.
Click the image below to see a larger version.
As people would walk by our desks and comment on how cool the graphic was shaping up to be, we would tell them, “Just wait till you see how this plays online.”
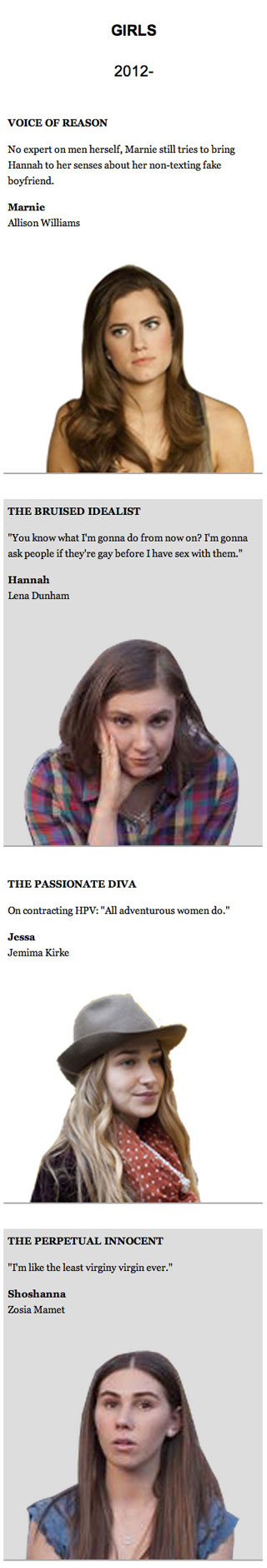
The print graphic was able to include images of just some of the characters, but for the BostonGlobe.com version, we had images for each of the 126 characters in Leistedt’s report. Online, Chiqui created a sortable datable where users could sort between type, gender and primary/secondary. Additionally, he added a slider, allowing users to isolate the time frames.
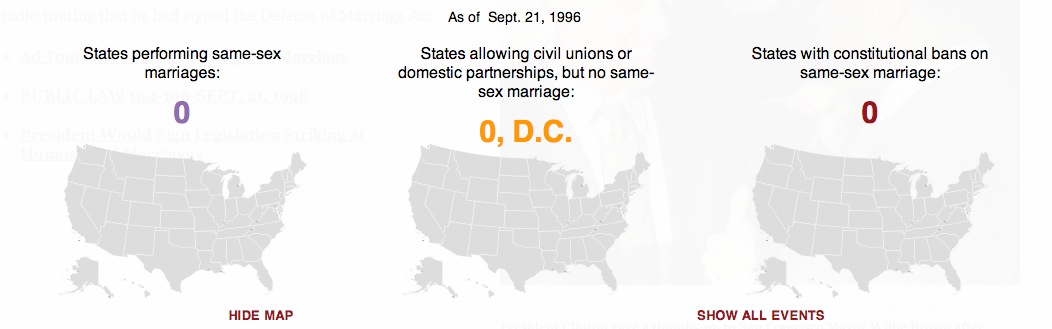
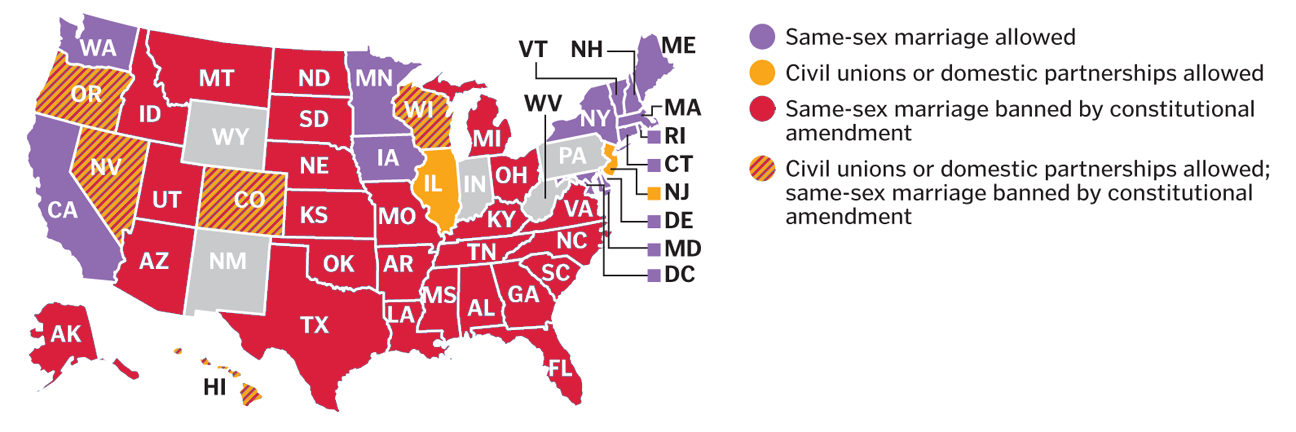
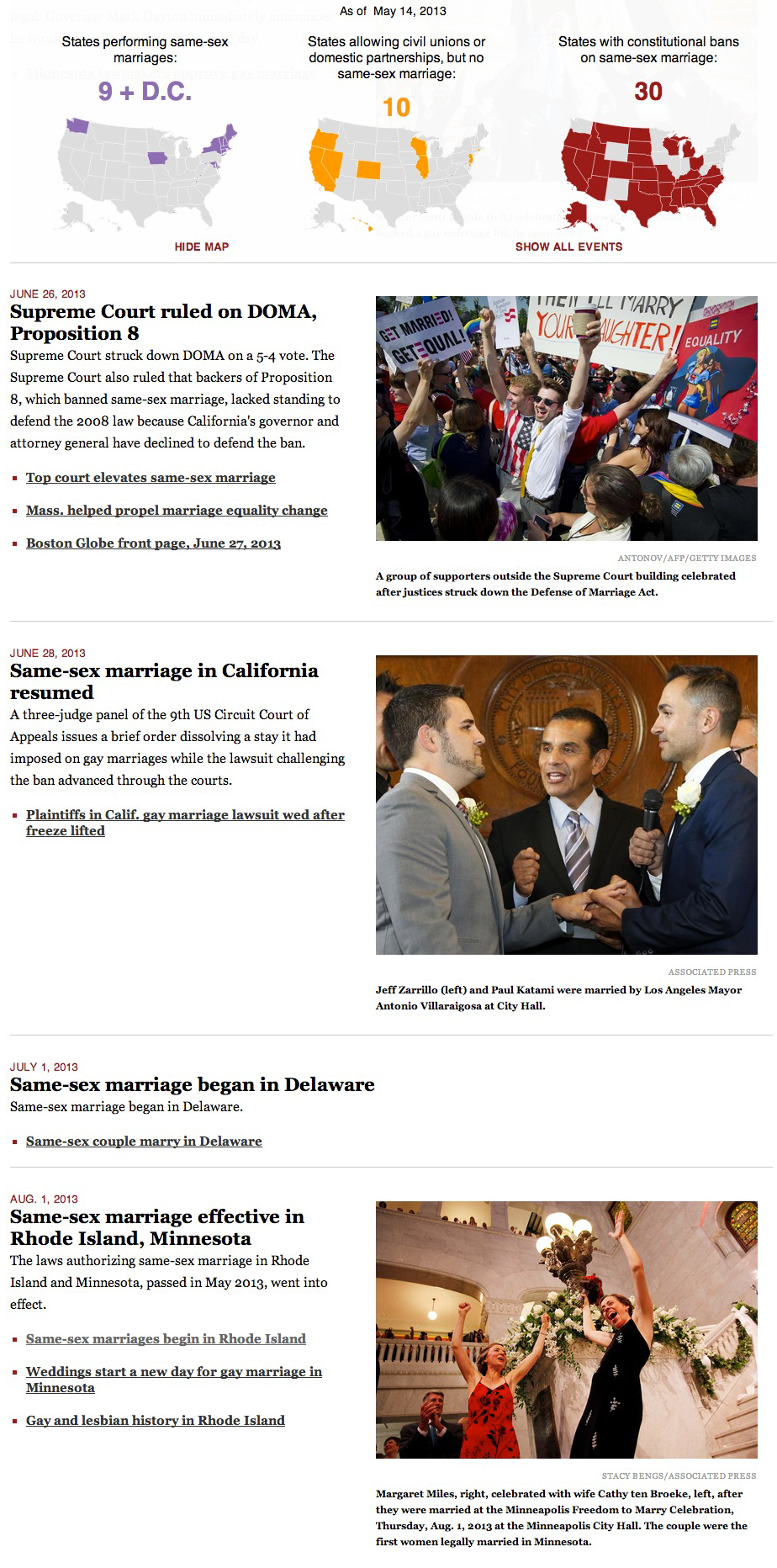
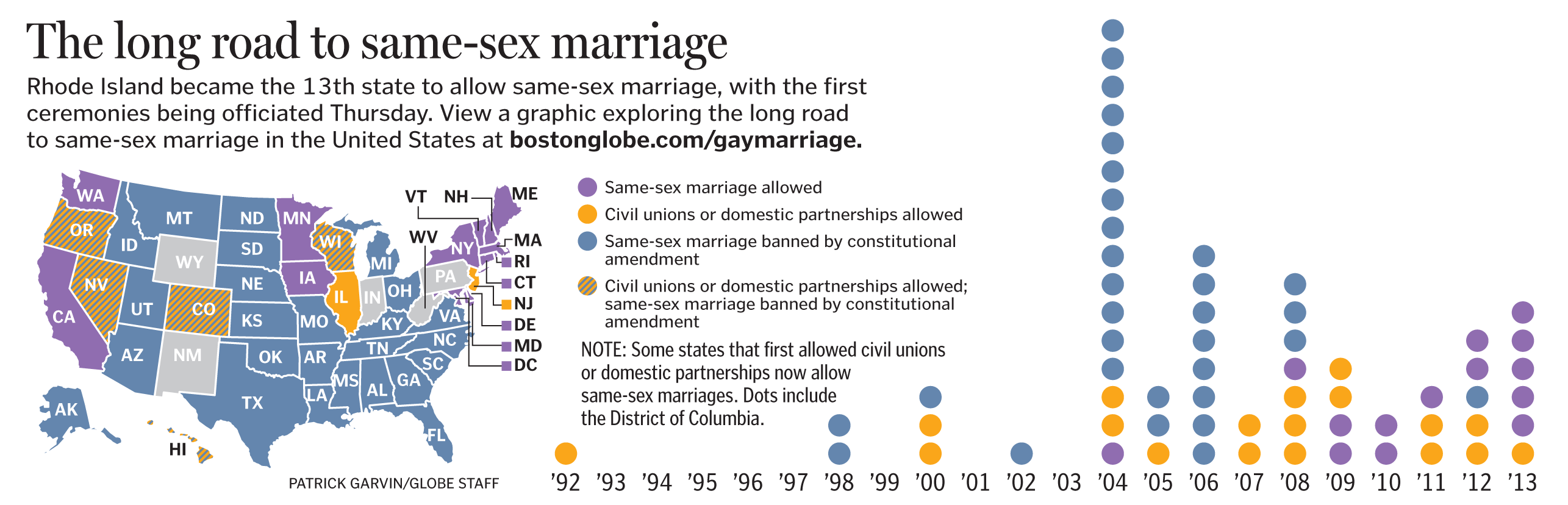
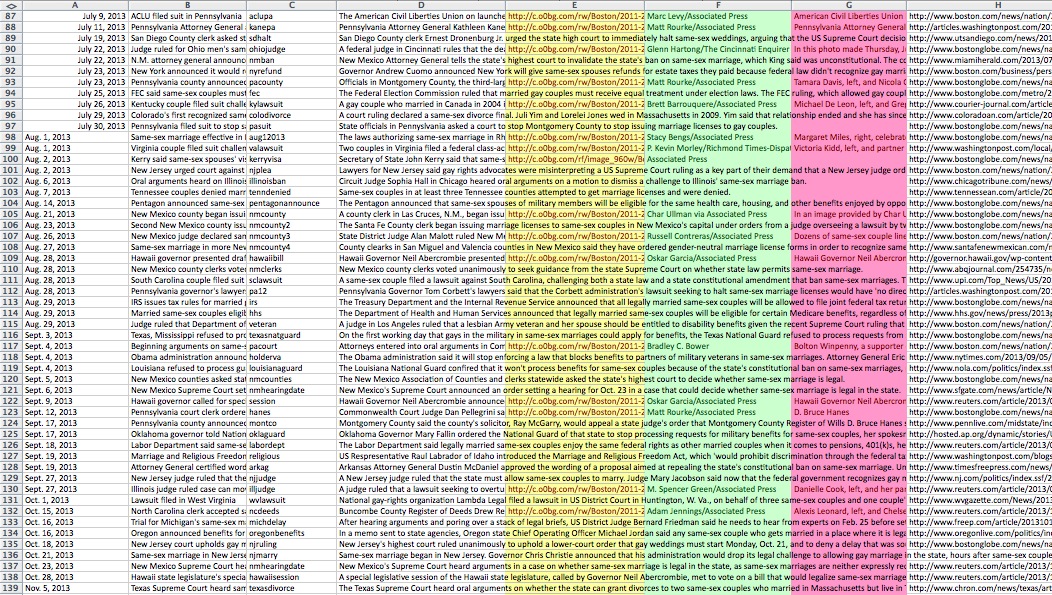
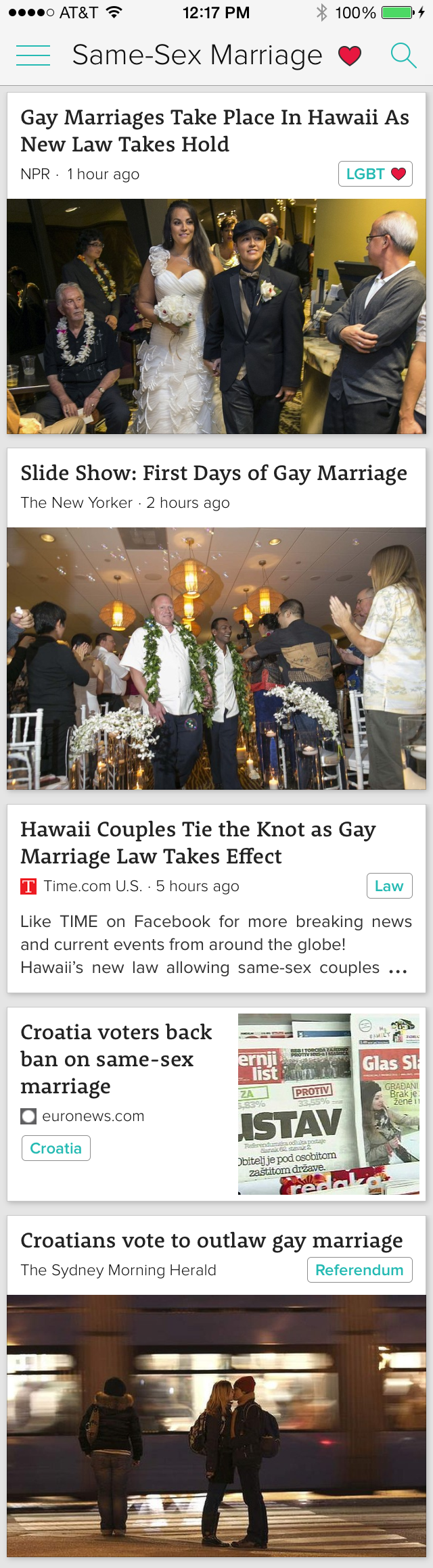
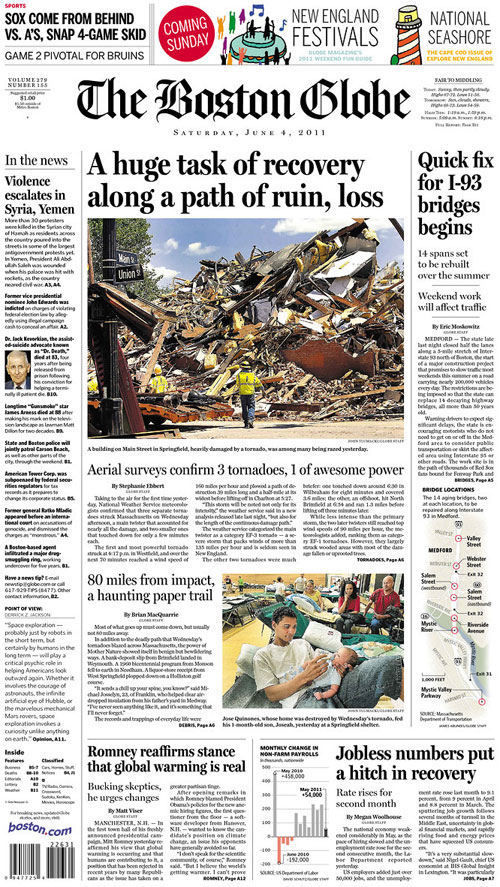
Additionally, I added a link to a PDF of today’s Ideas page so that users how the piece ran in print. In my gay marriage project for BostonGlobe.com, I’ve been including PDFs of Boston Globe front pages as a way of playing up BostonGlobe.com’s archiving potential. When possible, I’ve tried to include links to past projects, whether those links are to other web projects or PDFs of newspaper pages.
This web version of the psychopaths graphic benefitted from Chiqui’s knowledge from past projects. He has done lots of good web graphics making use of sortable databases that show or hide an array of variables:
- A sortable database of the College of Cardinals who ultimately picked Pope Benedict XVI’s successor
- A look at the field of candidates who were running for mayor to take Mayor Tom Menino’s place in 2013
- Oscar nominees and winners for the 2013 Academy Awards
As you can see, the web version has a different feel to it from the print version. But that’s OK. That’s going to be true for most graphics that have both print and web components, because of a few variables:
- The print versions are constrained by whether the page is color or not. The web version, of course, can appear in a golconda of colors. In this case, the use of colors allowed us to color-code the four types of psychopaths that Leistedt included in his survey. In a quick glance, you can see the variety.
- The total print version can be seen at once. But on the web, the interactive can’t be seen all at once, as the user will scroll and/or click to see more.
- Whether you’re reading the newspaper in downtown Boston or Newton or all the way out in Maine, you’ll see the graphic at the same size on a page that has the same dimensions. The web version, of course, varies based on the size of your screen.
- The print reader can’t sort, click, show or hide any of the information presented to him/her. But the user of the interactive graphic can have all of those options.
- Because you can see photos with all 126 characters, the user can get a more complex view of the variety of psychopathy in the movies.
- The option to not sort is just as important as the option to sort. This list includes quite a disparate list, ranging from Don Corleone to Chucky to Patrick Bateman to Thelma and Louise to Bonnie and Clyde. That covers a lot of ground, and I think we’re doing a service to the readers by giving them the options to see it all at once while also giving them the options to only see the subcategories. In print, we’d have to make that decision for them. But if they’re on a desktop or a mobile device, they can decide for themselves with their mouse or their finger.
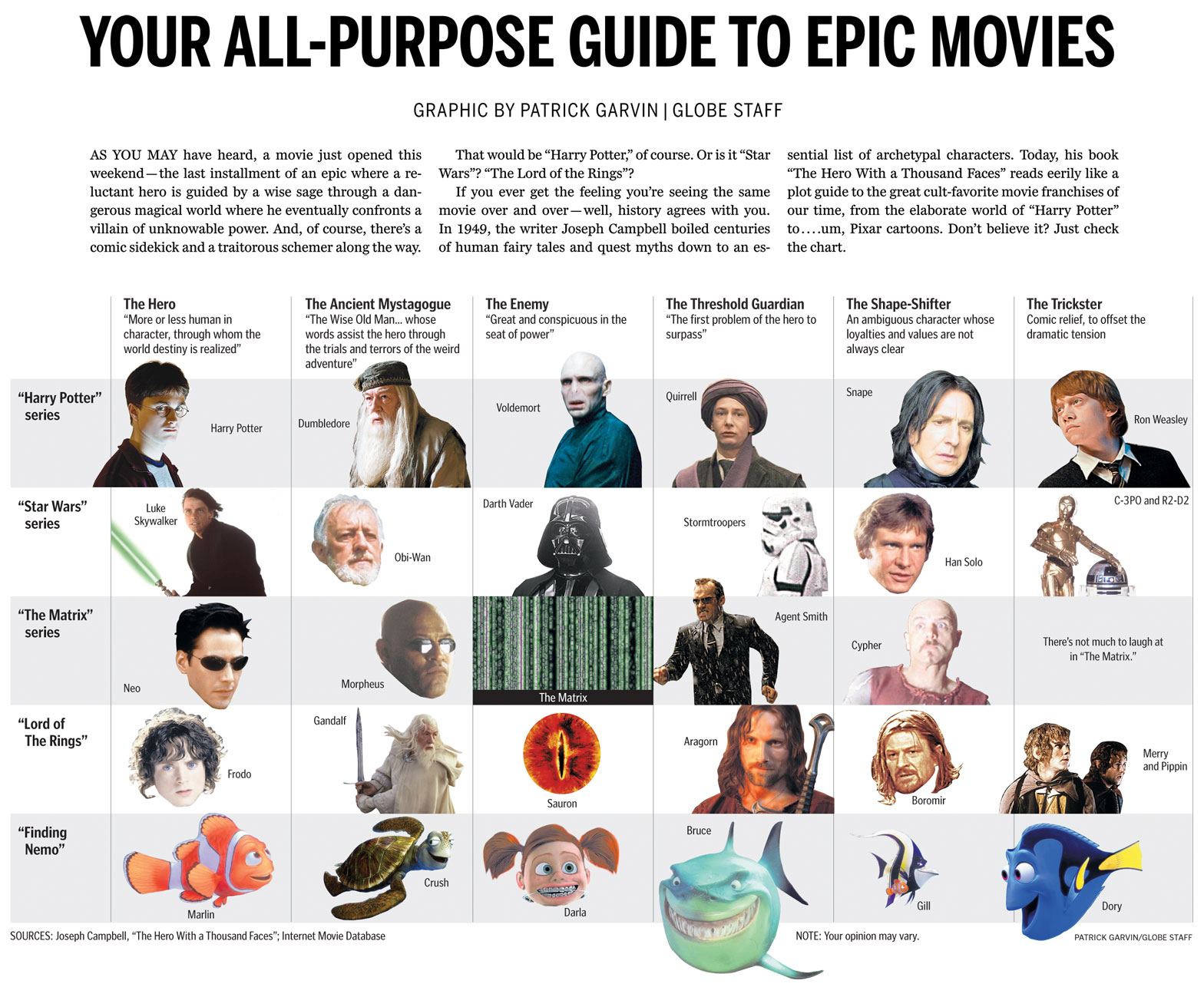
This ran in The Sunday Globe Ideas section, which reports on ideas, people, books, and trends that would be of interest to intellectuals. It covers lots of ground, and has allowed us to do lots of great graphics. One of my favorite graphics for Ideas was a chart I did showing how Harry Potter and other fantasy characters used Joseph Campbell’s hero myth archetypes.
Go check out Chiqui’s graphic here. Check out Chiqui’s portfolio here.