As more journalists are putting their portfolios online and creating their own websites, more of my friends are asking for advice on how to do it. I am in no ways an Obi-Wan at this, having launched my website only last year, but in the 17ish months I’ve had this site, I’ve gotten some good advice. And I’ve figured out that some things work better than others. I can’t say I can help you with your “brand”, but I can help you with your site.
1. You don’t have to limit yourself to 3 to 5 clips
You can include the link in your cover letter, explaining that you’ve attached some of your best clips but that more are available at your website. Thus, if someone’s coming to your website, he or she wants to see more of your work. You can show the breadth and diversity of your work in a way that 3 to 5 clips won’t always do. It might even help to break them up into categories. Mine are divided by infographics, illustrations, interactives and miscellaneous. Reporters might want to break them up into categories, whether it be enterprise and non-enterprise, types of beat, etc.
2. Include background stories about your clips
A friend of mine said he included a “clip guide” with his clips when applying to a major newspaper. It included information you couldn’t tell just by looking at the clip: the brainstorming behind the concept, the time frame, the deadlines, etc. He was told that the clip guide was very helpful, as it gave insight into his working process.
At SND STL, speaker Jen Lee Reeves said, “We all do a lot of really good work, but we don’t talk about it. But we should.”
3. Optimize your copy
I’ve written about this before, but it bears repeating. If you write your text in a way that’s friendly to search engine, you stand a better chance of getting picked up in search results. As my SEO-minded friend explained on the blog last time:
The basic principle is super straightforward: if you have a specific phrase that appears prominently and multiple times in the copy on a page of your site, your site is more likely to come up in the search results for that specific phrase. For instance, ‘info graphics artist,’ ‘info graphics designer,’ ‘Jacksonville illustrator’ and ‘news graphic design’ may all be appropriate for your list. More generic phrases like ‘info graphics artist’ will put you up against more competition, and while they may improve your ranking for those phrases, they may never get you close to the top of the list. As you get more specific, ‘Jacksonville illustrator,’ for example, you’ll be up against fewer sites and can make it closer to the top of the list.
It might seem challenging, but a web producer friend of mine said, “If you’re writing the who, what, when, where, why and how of the story, then you’ll have the important search terms already in there.”
4. Include the names of everyone who worked on the project
There are a few reasons for this practice. It’s good karma to not snub someone and take credit for work they did. They might remember that you gave them credit, but they will also remember if you don’t give them credit. And, in terms of search engine optimization, if someone’s searching for that person’s name, your site can appear in the results. I’ve gotten page views because people searched for co-workers. Florida Times-Union reporter Jeff Brumley’s name nets me a lot of page views.
5. Link to other people’s sites and blogs
Again, it’s good karma, but it’s also good SEO. The search engines look not only at your words, but who links to you and to whom you link. Look at the column to the right of this text. There are some good folks in there.
6. Start a blog!
Again, I’ve written about this before, but it bears repeating. Chances are you won’t be adding new content to your portfolio every day or even every week. Writing a blog helps you generate more content that can appear in search engines, even if you’re just writing once a week or so. Write about trends in the industry or use the blog to write longer pieces about how one of your clips came to be. Ever read this guy’s blog? Of course you have. Charles Apple’s blog has become a portfolio piece in and of itself. Not just for Charles Apple himself, but for all the people he’s written about over the years.
7. Share your blog and portfolio links on every site you can
Use Facebook, Twitter, Digg, Reddit, Google+, StumbleUpon, Pinterest and beyond. You’ll reach some people on one site that you won’t reach on another site. By going to where the different audiences are, you can try to hit as many eyeballs as possible.
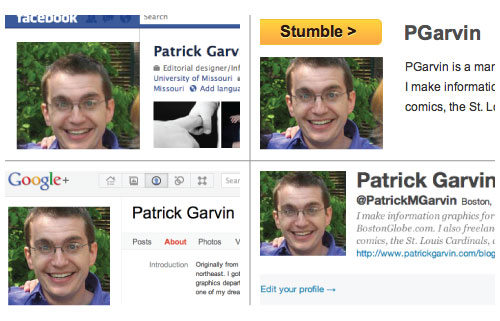
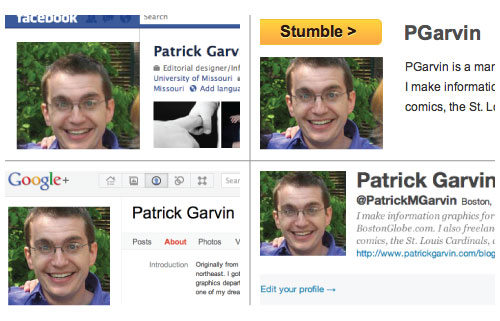
8. Use the same avatar everywhere
I have Jen Lee Reeves to thank for this advice. It hadn’t occurred to me, but it makes sense: if I want people to recognize me, I should give them the same thing to recognize everywhere I have a web presence, right?

If you’ve got a public account with a social media site and you’re using that account to promote your site and your work, then it behooves you to use one consistent image.
9. Pay attention to metrics and other feedback
Whether you’re using Google Analytics or some other service, see what on your site is getting the most page views. Where are people spending the most time on your site? What topics garner the most views? The most “likes”?
10. Consider your site’s mobile functions… and limitations
Look into whether the sites you use to build your portfolio have mobile-friendly versions. If you code your own site (which I did for the non-blog aspects of my site), then be mindful of how it will look on smaller devices. (Note: coming in 2012, a responsive patrickgarvin.com). If you’re not coding your own site, look into the mobile versions of sites using that same service (WordPress, etc.)
11. Let your site become a portfolio piece in and of itself
I created my website as a home for the clips of which I am most proud, but found I was proud of the site. I worked through kinks with HTML and CSS, and continue to learn more because of what I’ve done with the site. I’ve found that I’ve learned things that I can apply to my job at The Globe. Some of the responsive interactives I’ve worked on in the last few months have been easier because I had played around with code on my personal site.
Any other tips you have for journalists who want their own sites? Comment below.
RELATED
Do we have “brands”? Or just reputations for our work?