Today is the first day that Hawaii allows same-sex marriage. The state was the 16th to approve allowing gay marriage, and becomes the 15th to begin performing them. Illinois’ state legislature approved same-sex marriage a few days before Hawaii, but that law won’t go into effect until summer of 2014.
For the last four months, I have been editing and updating this BostonGlobe.com interactive graphic about the history of same-sex marriage in the United States. In short, there’s a sticky navigation that stays with you when you scroll through the timeline, show maps and tallies that change as states allow gay marriage, ban gay marriage or allow civil unions or domestic partnerships. The timeline includes links to archived stories, copies of bills and statutes, and PDFs of past Globe front pages.
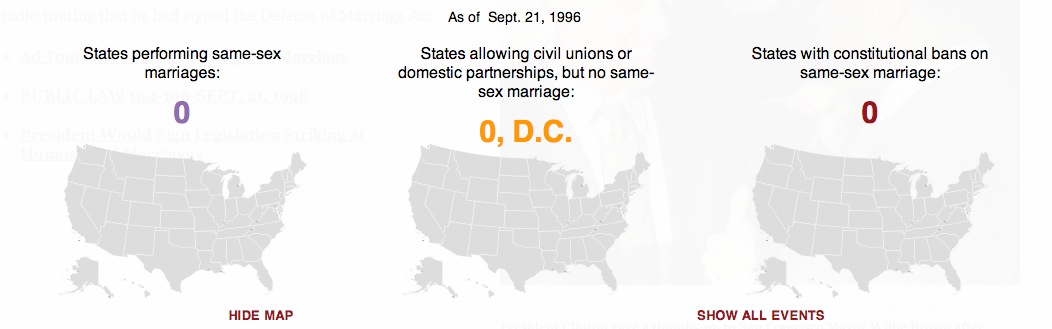
The landscape as of 1996:

As of the 2004 election:

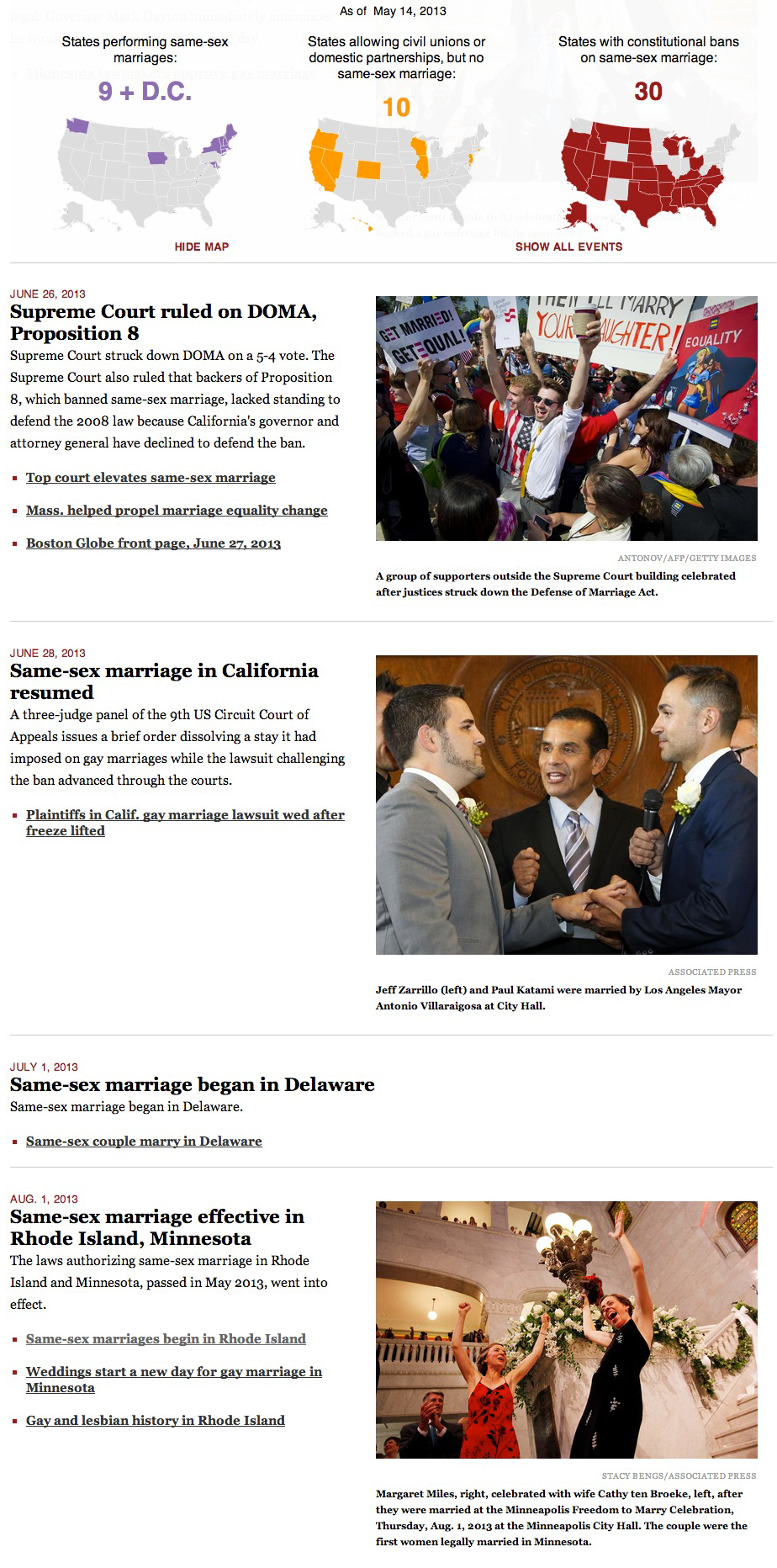
As of today, when Hawaii becomes the 15th state to allow same-sex marriage:

This sticky bar is just part of the graphic, of course, as the timeline is what triggers the changes in colors.
—————————
HOW THIS STARTED
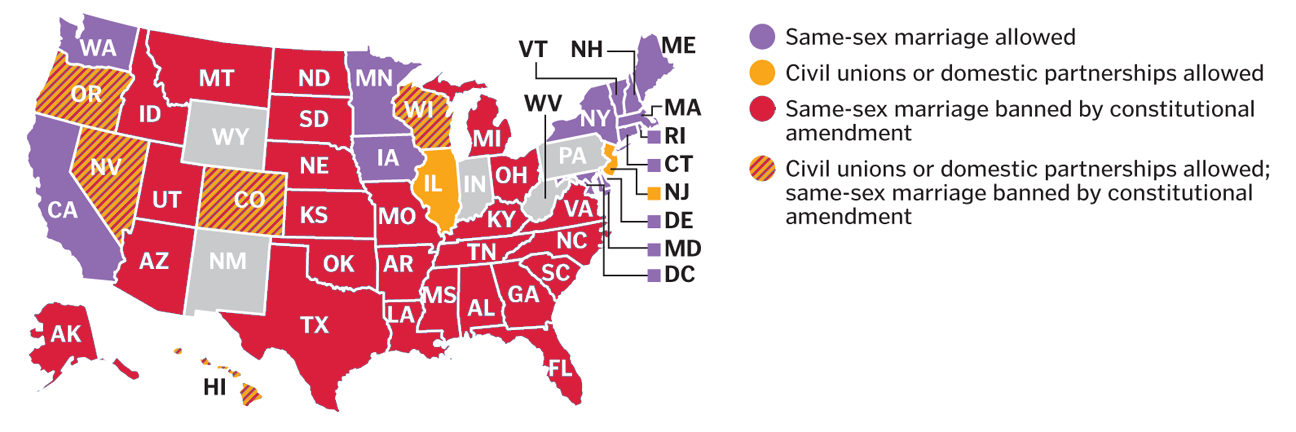
I conceived this project right after the Supreme Court ruled on Proposition 8 and the Defense of Marriage Act. In the days that followed, we had many stories about what impact these rulings could bring. These stories usually included maps that more or less looked like this:

Those maps can be tricky to read, because they cram five different types of states into one map:
*States allowing gay marriage
*States allowing civil unions or domestic partnerships, but not gay marriage
*States banning gay marriage by constitutional amendment
*States banning gay marriage by constitutional amendment, but allowing civil unions or domestic partnerships
*The default states, not identified, which have no constitutional reference to gay marriage
These maps are helpful to glean the overall splintering of the issue, and can be used to parse out laws state by state, but are still busier than need be. I wanted was something easier to read, and after talking with Boston Globe AME for Design Dan Zedek, I decided three separate maps would work best. But even then, I thought the map alone didn’t show how much the map has changed over time.
To truly get at the heart of the story, I thought, we needed three interactive maps that changed over time.
It was late June and I set myself an August 1 deadline. I picked that date because that’s when Rhode Island and Minnesota would begin performing same-sex marriages.
So, I set to work on a variety of tasks:
*Researching gay marriage laws and milestones, both on national and state-by-state levels
*Compiling links of past stories on the milestones, both to add to the timeline and to CQ the dates I had found
*Compiling photos from those events
*Building the framework for this responsive graphic using jQuery, JavaScript and CSS
*Testing it to see where it broke
*Refining, revising, refining and more revising
As I revised this, former Boston Globe Graphics Director Javier Zarracina was very helpful in giving me advice on tweaking the design. He was also very accommodating in giving me the time to work on this project.
—————————
HOW THIS EVOLVED
I reached the August 1 deadline.

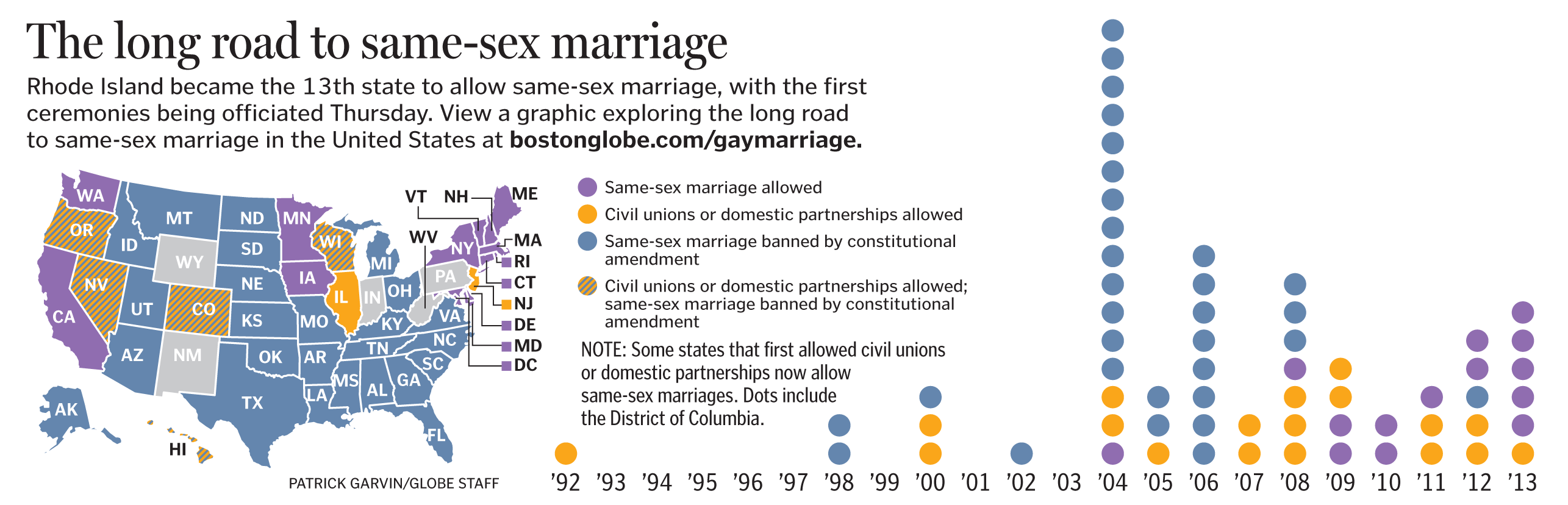
For the Metro section of the paper that day, Boston Globe Assistant Design Director for News Robert S. Davis conceived a tease graphic that could anchor the page and promote the online graphic:

Once I launched this on August 1, I would update this whenever new developments occurred. The summer and fall of 2013 saw a bunch new developments, of course, as federal agencies and state agencies began changing policies to be inclusive of married same-sex couples. I ended up having more than 100 events on the timeline. Thus, per the suggestion of Robert Davis, I divided the news stories into “key events” and “other.” The page now loads with only the key events, but the sticky nav with the maps includes a link to click that shows all the events.
This project has spawned the most unwieldy-looking Excel file I’ve ever used:

I mean, just looking at that gives me a headache.
—————————
HOW THIS TECHNICALLY WORKS
Using Shan Carter’s great resource, Mr. Data Converter, I turned that beast of an Excel file into a JSON file. The jQuery reads that and appends a main div on the page with a div for each event, including nested divs for the headline, the text, the photos, the captions and the links.
The maps are SVG, taken from a template that Chiqui Esteban created for our department. When the timeline is scrolled through, the color and tally changes are triggered by div IDs when those IDs are near the top of the screen.
—————————
HOW I FIND STORIES FOR THE TIMELINE
The obvious ones — “Illinois to approve gay marriage,” for example — present themselves. The less obvious ones come from the AP wire, Google searches and a great app that has been invaluable in this process.
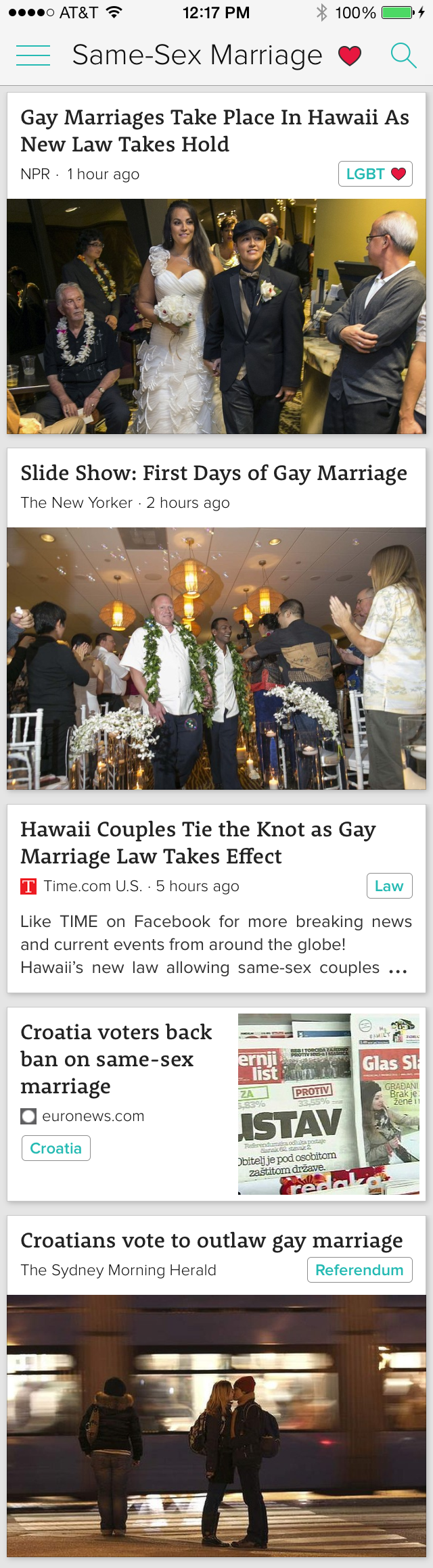
Zite functions like Google News in that you can have personalized categories for your news feed. Furthermore, it lets you give a story a “thumbs up” or “thumbs down,” like Pandora.

I check Zite throughout the day, particularly on its feed for “Same-sex marriage.” It often has things that are on my radar, but it has also allowed me to find stories that I wouldn’t have known were coming.
Gay news blogs have also been invaluable. I never source a gay news blog, but I will often follow their links to news sources that I can source: The Associated Press and other newspapers. In the same vein, Twitter has also been a good way to find stories. The #gaymarriage hashtag brings up a lot of opinions, but it has helped me find stories in other states.
—————————
WHAT’S NEXT
What’s next is that I’ll keep updating this as gay marriage news continues to happen. Naturally, you’ll need to check BostonGlobe.com to see the updates.